LiveLinkFaceアプリ内に保存されているフェイシャルアニメーションデータ(.csv)をUEプロジェクトにインポートできるプラグインがUE5.1で追加されたので、UEでアニメーションが確認できるところまで試してみます。
環境
LiveLinkFace version 1.2.1 (1)
UnrealEngine 5.1
LiveLinkFace
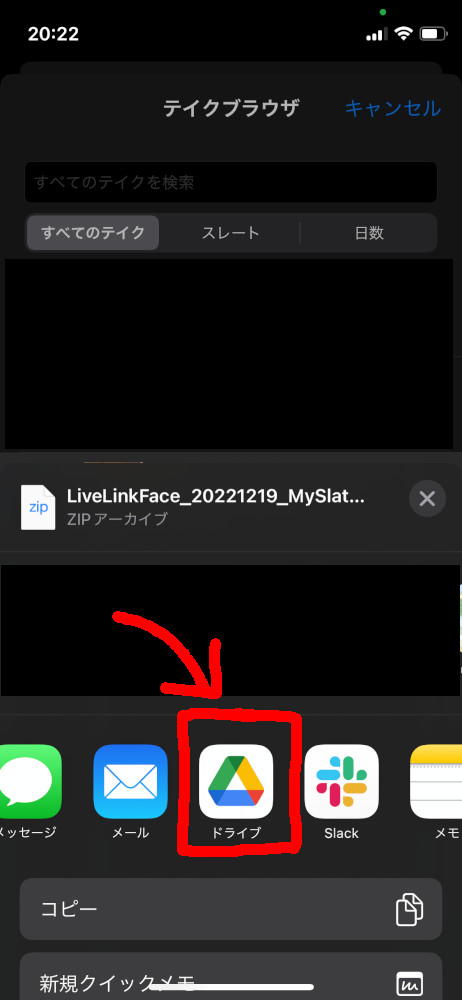
キャプチャデータファイルが保存されているアプリからPCへデータを持っていく必要があります。
今回はGoogleDriveを使用してPCへデータを持っていきました。
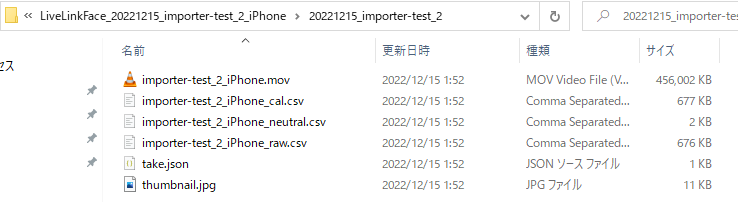
キャプチャデータの中身
LiveLinkFaceから持ってきたデータを展開すると以下のファイルが入っています。
| ファイル名 | 内容 |
|---|---|
| importer-test_2_iPhone.mov | iPhoneでキャプチャしたフェイシャル動画(音付き) |
| importer-test_2_iPhone_cal.csv | キャリブレーションデータを使用した補正されたフェイシャルアニメーションデータ |
| importer-test_2_iPhone_neutral.csv | キャリブレーションした顔のニュートラル表情データ |
| importer-test_2_iPhone_raw.csv | キャリブレーションデータを使用しない生のフェイシャルアニメーションデータ |
| take.json | キャプチャ日時やフレーム数などが書かれているテキスト |
| thumbnail.jpg | フェイシャル動画のサムネイル画像 |
UEプロジェクトには、~_cal.csvか~_raw.csvを使用します。
UEへインポート
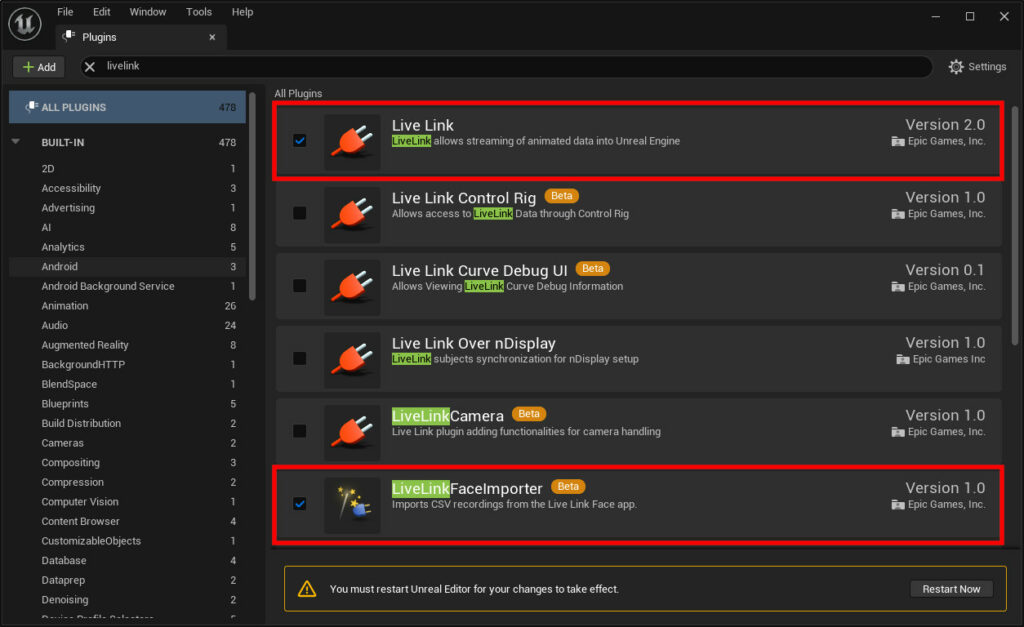
フェイシャルアニメーションデータ(.csv)をプロジェクトにインポートするために、プラグインの”LiveLink”と”LiveLinkFaceImporter”プラグインを有効にしてプロジェクトを再起動します。

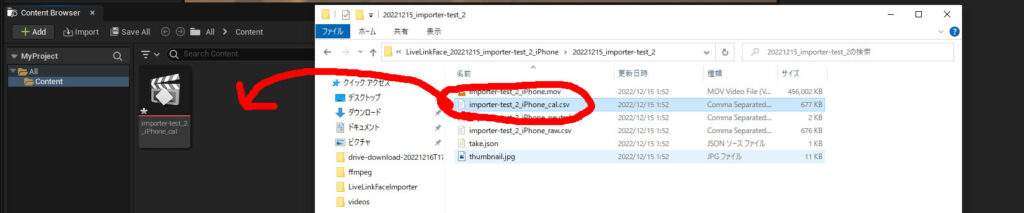
プラグインが有効になりましたので、フェイシャルアニメーションデータ(.csv)をContentBrowserにドラッグ&ドロップしてインポートします。
インポートしたフェイシャルアニメーションデータは、LevelSequence(LiveLinkTrack)に変換されます。

フェイシャルアニメーションプレビュー
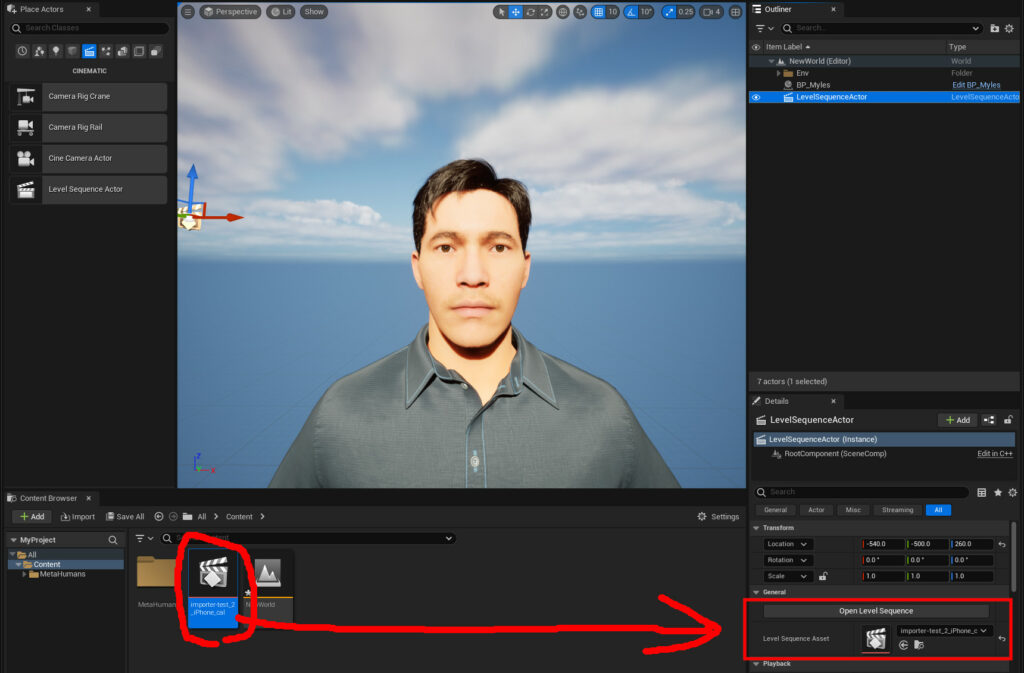
フェイシャルアニメーションを確認するために、MetahumanとLevelSequenceActorを配置します。
配置したらLevelSequenceActorのLevelSequenceAssetにインポートしたフェイシャルアニメーションデータをアサインします。

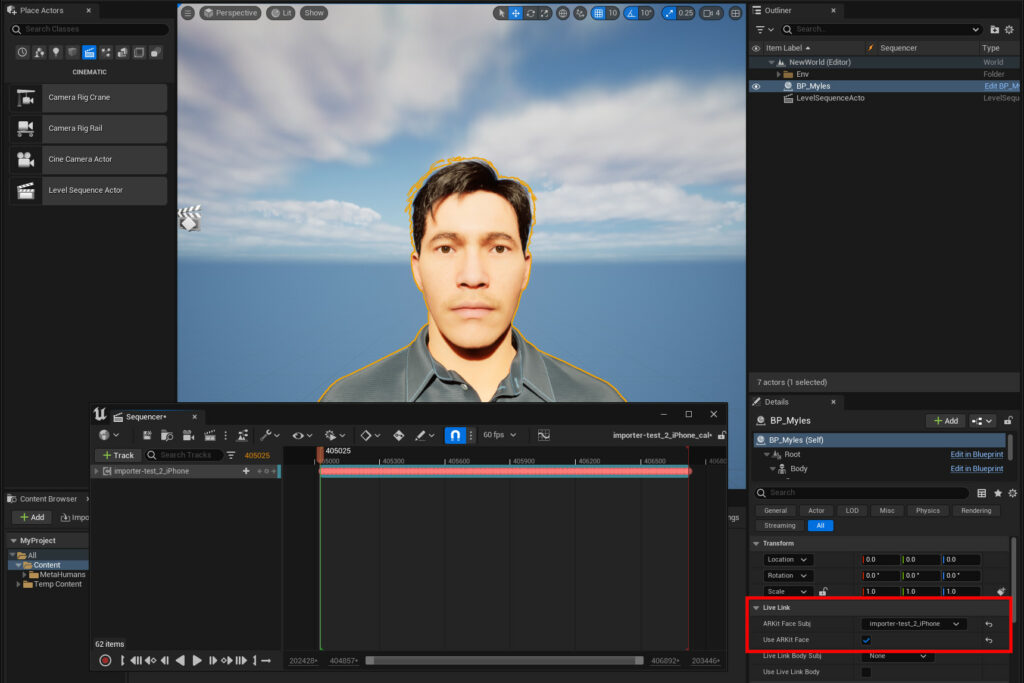
アサインしたらOpen Level Sequenceをクリックしてシーケンサを開き、MetahumanBPのLiveLinkのARKit Face Subjを表示されてるサブジェクトに設定する。
次に、Use ARkit Faceにチェックをいれてください。

これでシーケンサを再生するとフェイシャルアニメーションがプレビューできるようになります。
キャプチャしたフェイシャルアニメーションをそのまま使うのであれば便利なプラグインだと思います。
おまけ raw.csvとcal.csv
UEへインポートできる2種類のアニメーションデータがどう違うのか比較動画を作ってみました。
キャリブレーションの補正が入った_cal.csvのほうが、_raw.csvと比べて口がしっかり閉じているので使用するときは_cal.csvを使うのがよいかと思います。